Egna Action i Photoshop
Redigerings Tips mot Finnar
Ett väldigt användabart knep som är enkelt, snabbt och effektivt. Funkar inte bara mot finnar utan öven på vanliga detaljer som du inte vill ha med i bilden. Gäller bara att prova sig fram!
Stämpel på bilder
1 - Skapa en ny vit ruta. Jag började med 300x300 px och använde mig av "beskärning" för att få ytan mindre
2 - Skriv det du vill ska stå i din stämpel, med svart gärna tjockare text så att det syns
3 - Dubbelklicka på bakgrund och dra ner opaciteten till 0% så att bakgrunden blir genomskinlig
4 - Gå in på Redigera > Definiera penselförinställning och ge ett namn till din stämpel
5 - Klart! Använd genom att trycka på penselverktyget och stämpla på dina bilder :)
6 - OBS!! Glöm inte att spara dina nya penslar innan du byter till andra för då försvinner dom!

Spara Bilder till Webben
photoshop actions




Jag har ju lovat för ett tag sen att förklara vad photoshop actions var för nått ^^, Här kommer en liten förklaring men den kanske inte är 100% bra då jag är väldigt ny med detta och håller på att lära mig mera om det här området då jag verkligen älskar resultaten och vill gärna lära mig skapa mina egna!
Actions för Photoshop innebär att en serie uppgifter genomförs i ett svep. Du kan skapa en action som ändrar storleken på en bild, lägga filter på en bild för att få en snygg effekt och sedan automatiskt spara bilden.
Det fina med actions är alltså att det gång på gång genomför en uppgift åt dig helt automatiskt. Det finns massor och åter massor av actions eller makron för Photoshop att hämta hem på nätet. Tex på deviantart.com eller så är det bara att google "photoshop actions" så får du flera 1000 förslag på sidor m.m. och de är oftast gratis.
♥ - Gör skinnet på en person mer mjukt och behagligt
♥ - Ändra nyanser och liknande på porträtt
♥ - ändra färg på natur foton
♥ - Gör så att ett foto ser ut som 25 olika foton i ett kollage
♥ - Sätt ihop bilder så att de ser ut som de sitter på en filmrulle
♥ - Gör så att en bild ser ut som ett pussel
Det är super enkelt att ladda ner, du letar fram mappen Adobe (dator > (C:) hårdisken > Program > Adobe >) sen klickar du på det photoshop som du har tex som jag klickar på > Adobe Photoshop CS5 > Presets > Actions. När du har uppe den mappen så kan du börja spara ner alla de Actions som du vill ha! Du kan välja att göra olika mappar så länge du har dom i original mappen Actions. Hoppas jag inte krånglade till allt nu!
Alla Actions som finns att ladda ner är oftast inlagda i .rar format för att de inte ska vara så stora om det är så ska ni klicka på öppna filen i winrar istället för att spara direkt då ni måste dra .ANT (Actions filen) in till Actions mappen! Vet ni inte alls vad jag pratar om så googla winrar eller rar så kommer det upp förklaringar! Det är inte så svårt som det låter! ^^,
Lycka till och jag hoppas att ni har fått lite idéer och fakta. Är det nått ni inte fått svar på eller vill veta mer så googla eller skicka en fråga så ska jag försöka svara på det ;)
Bild Redigering
Lägg till Blänk
Redigerings Tips - Vinjettering
Vit Bakgrunt
Hur man gör Reflektioner!

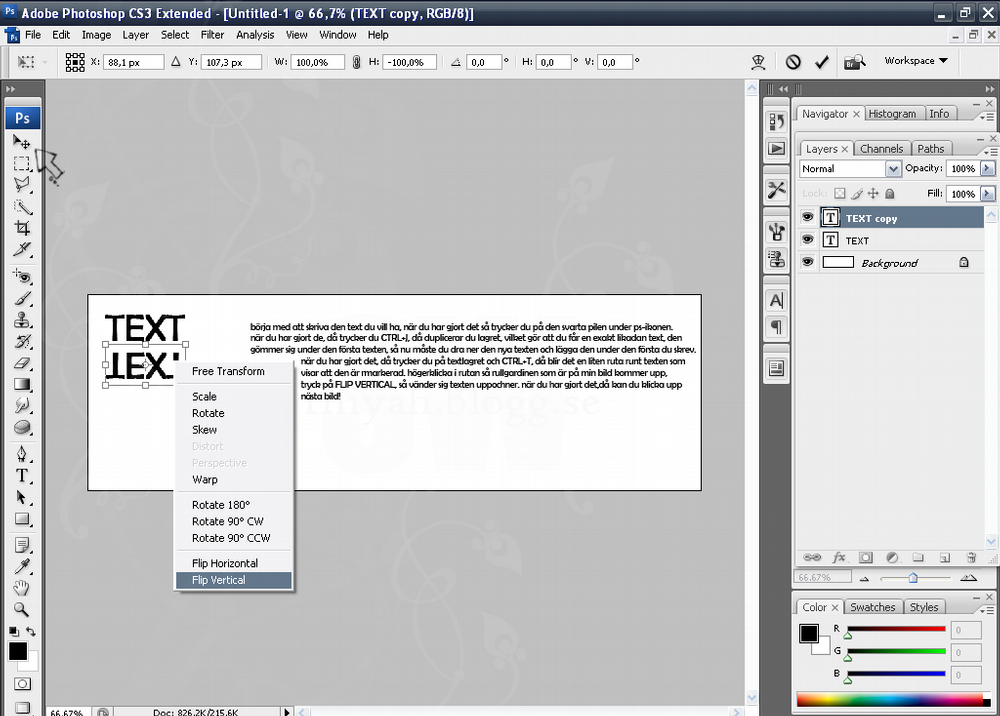
BILD 1: Börja med att skriva den text du vill ha. när du har gjort det så trycker du på den svarta pilen under ps-ikonen så markeringen försvinner. när du har gjort det trycker du på CTRL+J. då dupliceras lagret, vilket gör att du får en exakt likadan text, den gömmer sig under den första texten. så nu måste du dra ner den nya texten och lägga den under den första texten. när du har gjort det trycker du på textlagret och CTRL+T, då blir det en ruta runt texten som visar att den är markerad och du kan göra den större osv. högerklicka i rutan så rullgardinen som är på min bild kommer upp, tryck på FLIP VERTICAL, då vänder sig texten uppochner. när det är gjort kan du kolla på nästa bild.

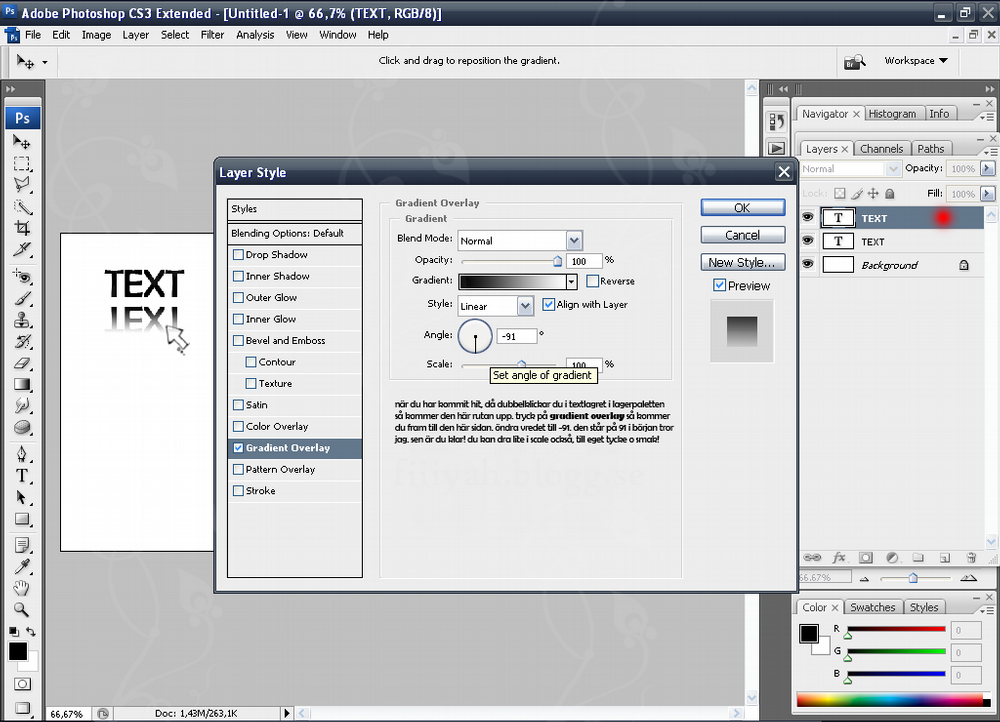
BILD 2: Dubbelklicka i textlagret där den röda pricken är, då kommer rutan som är på min bild upp. Ändra det där runda vredet där till -91, den står på 91 i början tror jag, sen är du klar.
Du kan ändra lite i scale också efter eget tycke och smak! Du kan även göra en spegel reflex genom att endast ändra i Opasity fältet till ca 20-45 beroende på hur mkt du vill ha speglingen! Testa dig fram! Du kan göra samma sak med bilder om du vill ha en spegling på dom också!
Hoppas det gick att förstå! annars är det bara o säga till och är det nån som vill veta hur man gör nåt annat också så kan jag visa det med bara ni kommer med lite förslag på saker :)
ha det bäst! ^^
Youtube klipp utan bild
Får alltid massa kommentarer på hur man gör för att få sina musik klipp utan bild som jag brukar ha ibland. Här är en suverän guide från designadinblogg.se som jag tänkte ni skulle få hitta lite lättare ;)
Hur man ändrar muspekare
Läsarfråga från Erika:
hejhej, hur får du en sån fin söt rosa muspekare på din blogg, och sedan kryss när man ska trycka ngn stans?:)
KRAM
SVAR:
Det finns mängder av olika muspekare som man kan ha på bloggen. Det bästa du kan göra är egentligen att googla cursors och så kommer det upp massor av olika sidor. En sida du kan gå in och kolla på är DENNA.
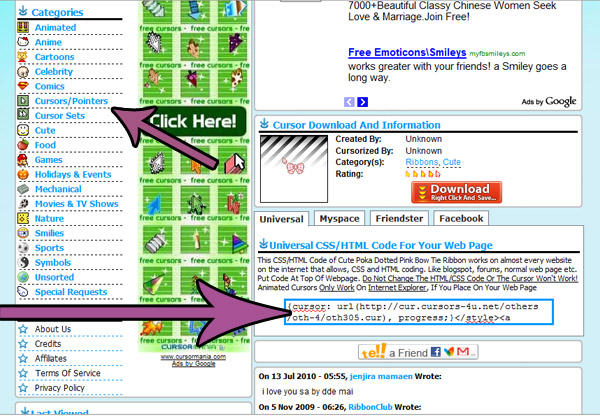
Klicka runt bland de olika pekarna som finns. Det finns djur, mat, animerade eller vanliga muspekare i olika färger. Det finns massor.
När du har hittat en muspekare som du vill ha på bloggen så kopierar du bara texten i rutan. (bilden) och klistrar in den i dina kodmallar under <body>.
Koden ser ut såhär;
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth302.ani), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/29/boucing-pink-bow-tie-ribbon.html" target="_blank" title="Boucing Pink Bow Tie Ribbon"><img src="http://cursors-4u.com/support.gif" border="0" alt="Boucing Pink Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" /></a>
Men då kommer du att få deras logga längst upp i högra hörnet och det vill man ju inte ha så då tar ni bort den här länken;
<img src="http://cursors-4u.com/support.gif" border="0" alt="Boucing Pink Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" />
Då ska koden som är kvar se ut såhär;
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth302.ani), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/29/boucing-pink-bow-tie-ribbon.html" target="_blank" title="Boucing Pink Bow Tie Ribbon"></a>

Vill du ha ett kryss som jag har på min blogg när du håller musen över en länk så klistrar du in följande kod i stilmallen: cursor: crosshair;
Så här ser det ut i min stilmall vid mina länkar:
a {color: #70193D;text-decoration:none; cursor: crosshair;}
a:hover {color: #000000;text-decoration:underline;}
Förstod ni inte eller vill veta mer så är det bra att fråga. Men jag hoppas att detta var till någon hjälp.
Redigerings Tips - Get a Tan
PS Actions
Den här bilden har jag över redigerat lite så att ni ska se vilken skildnad det gör när man använder sig av Actions i photoshop! Huden blir docklik men när man har det i "lämplig" mängd så ska man se naturligt ren ut!
Kommer att lägga ut en lite guide på hur man använder sig av Action i PS och vad det är senare! :)
Photoshop
Häst Dikt
Heaven
Star Brushes
Egna penslar i photoshop
Det är jätte enkelt använd din fantasi, den här guiden har Lina Flodins gjort!





 Namn: Therese Bertheim
Namn: Therese Bertheim







