Hur man ändrar muspekare
Inget Photoshop tips men ett bra bloggdesign tips! Men ger sällan desigtips så det får vara här tills vidare!
Läsarfråga från Erika:
hejhej, hur får du en sån fin söt rosa muspekare på din blogg, och sedan kryss när man ska trycka ngn stans?:)
KRAM
SVAR:
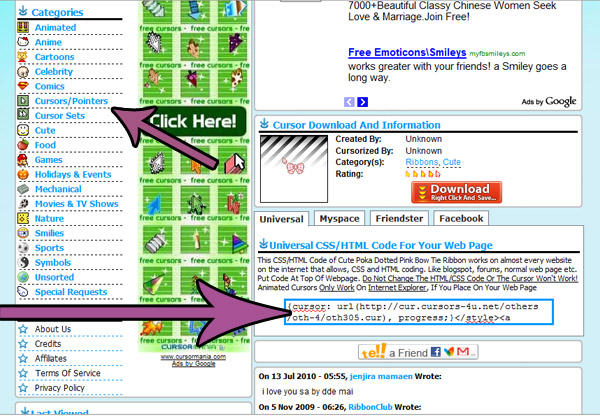
Det finns mängder av olika muspekare som man kan ha på bloggen. Det bästa du kan göra är egentligen att googla cursors och så kommer det upp massor av olika sidor. En sida du kan gå in och kolla på är DENNA.
Klicka runt bland de olika pekarna som finns. Det finns djur, mat, animerade eller vanliga muspekare i olika färger. Det finns massor.
När du har hittat en muspekare som du vill ha på bloggen så kopierar du bara texten i rutan. (bilden) och klistrar in den i dina kodmallar under <body>.
Koden ser ut såhär;
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth302.ani), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/29/boucing-pink-bow-tie-ribbon.html" target="_blank" title="Boucing Pink Bow Tie Ribbon"><img src="http://cursors-4u.com/support.gif" border="0" alt="Boucing Pink Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" /></a>
Men då kommer du att få deras logga längst upp i högra hörnet och det vill man ju inte ha så då tar ni bort den här länken;
<img src="http://cursors-4u.com/support.gif" border="0" alt="Boucing Pink Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" />
Då ska koden som är kvar se ut såhär;
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth302.ani), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/29/boucing-pink-bow-tie-ribbon.html" target="_blank" title="Boucing Pink Bow Tie Ribbon"></a>

Vill du ha ett kryss som jag har på min blogg när du håller musen över en länk så klistrar du in följande kod i stilmallen: cursor: crosshair;
Så här ser det ut i min stilmall vid mina länkar:
a {color: #70193D;text-decoration:none; cursor: crosshair;}
a:hover {color: #000000;text-decoration:underline;}
Förstod ni inte eller vill veta mer så är det bra att fråga. Men jag hoppas att detta var till någon hjälp.
Läsarfråga från Erika:
hejhej, hur får du en sån fin söt rosa muspekare på din blogg, och sedan kryss när man ska trycka ngn stans?:)
KRAM
SVAR:
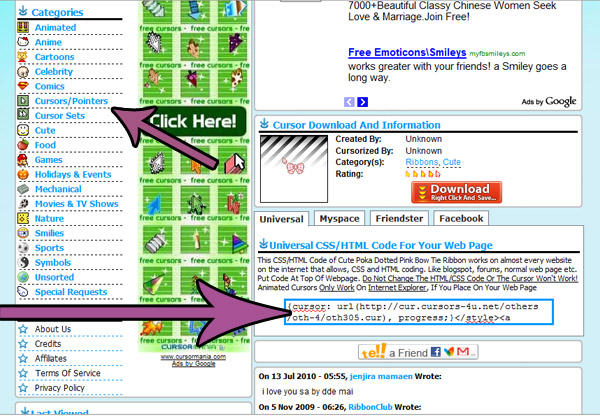
Det finns mängder av olika muspekare som man kan ha på bloggen. Det bästa du kan göra är egentligen att googla cursors och så kommer det upp massor av olika sidor. En sida du kan gå in och kolla på är DENNA.
Klicka runt bland de olika pekarna som finns. Det finns djur, mat, animerade eller vanliga muspekare i olika färger. Det finns massor.
När du har hittat en muspekare som du vill ha på bloggen så kopierar du bara texten i rutan. (bilden) och klistrar in den i dina kodmallar under <body>.
Koden ser ut såhär;
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth302.ani), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/29/boucing-pink-bow-tie-ribbon.html" target="_blank" title="Boucing Pink Bow Tie Ribbon"><img src="http://cursors-4u.com/support.gif" border="0" alt="Boucing Pink Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" /></a>
Men då kommer du att få deras logga längst upp i högra hörnet och det vill man ju inte ha så då tar ni bort den här länken;
<img src="http://cursors-4u.com/support.gif" border="0" alt="Boucing Pink Bow Tie Ribbon" style="position:absolute; top: 0px; right: 0px;" />
Då ska koden som är kvar se ut såhär;
<style type="text/css">body, a, a:hover {cursor: url(http://cur.cursors-4u.net/others/oth-4/oth302.ani), progress;}</style><a href="http://www.cursors-4u.com/cursor/2009/04/29/boucing-pink-bow-tie-ribbon.html" target="_blank" title="Boucing Pink Bow Tie Ribbon"></a>

Vill du ha ett kryss som jag har på min blogg när du håller musen över en länk så klistrar du in följande kod i stilmallen: cursor: crosshair;
Så här ser det ut i min stilmall vid mina länkar:
a {color: #70193D;text-decoration:none; cursor: crosshair;}
a:hover {color: #000000;text-decoration:underline;}
Förstod ni inte eller vill veta mer så är det bra att fråga. Men jag hoppas att detta var till någon hjälp.
Tack för att du tar dig tid
att kommentera mitt inlägg :)
att kommentera mitt inlägg :)
Beatrice | http://beahedvind.blogg.se/ | 2011-08-07 | 15:33:37 |
Nu kör vi igång igen, så ställ frågor i blogresponse och få länkning på söndag om en vecka :)
 Namn: Therese Bertheim
Namn: Therese Bertheim






